Hi guys, In this article, we are going to learn about How to add dynamic height to modal react native. As you all know react native use the default OS alert box to show messages which is very basic & UI is also very old. The developer is not able to customize these default react-native alert box. so developers need to create their own custom alert box with respect to their application look and feel. React native provides a modal component that can show over the rendered UI screen but the most common issue with this modal is to show the proper modal on-screen & use this modal to create a custom alert box.
So In this article, we will create a custom alert with dynamic height. let’s start with an example
1. Create a new project
create a new project using the following command
react-native init ProjecName
2. Create a custom alert
react nativeCreate CustomAlert.js using react native modal.
so as you can see, I have added a fullscreen modal with transparent background.
Inside this modal displayed a view as an alert box at the center of the modal.
Also, I have added a margin vertical 60 in style this will render height dynamically with respect to the display message
import React, {useState} from 'react';
import {Modal, Text, View, TouchableOpacity} from 'react-native';
export default function CustomAlert({
displayTitle,
displayMsg,
visibility,
dismissAlert,
}) {
return (
<View>
<Modal
visible={visibility}
animationType={'fade'}
transparent={true}
animationType="slide">
<View
style={{
flex: 1,
backgroundColor: 'rgba(52, 52, 52, 0.8)',
alignItems: 'center',
justifyContent: 'center',
}}>
<View
style={{
alignItems: 'center',
backgroundColor: 'white',
marginVertical: 60,
width: '90%',
borderWidth: 1,
borderColor: '#fff',
borderRadius: 7,
elevation: 10,
}}>
<View style={{alignItems: 'center', margin: 10}}>
<Text style={{fontSize: 25, marginTop: 5,}}>{displayTitle}</Text>
<Text style={{fontSize: 18, marginTop: 5, color:'grey'}}>
{displayMsg}
</Text>
</View>
<TouchableOpacityreact native
activeOpacity={0.9}
onPress={() => dismissAlert(false)}
style={{
width: '95%',
borderRadius: 0,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: 'blue',
borderColor: '#ddd',
borderBottomWidth: 0,
borderRadius: 5,
bottom: 0,
marginBottom: 10,
marginTop: 10,
}}>
<Text style={{color: 'white', margin: 15}}>OK</Text>
</TouchableOpacity>
</View>
</View>
</Modal>
</View>
);
}
3. Display dynamic height modal on screen
In 2nd step, we have created a custom alert box using react native modal component. Now will have to render this customAlert on screen for that we have to import this CustomAlert.js on the main screen.
Pass Display Title, Display Message, and two boolean values (one for display alert & another for hide alert) as a props to custom Alert.
here’s the source code for the main screen.
import React, {useState, useEffect, useRef} from 'react';
import {
Text,
View,
TextInput,
Platform,
Modal,
TouchableOpacity,
} from 'react-native';
import CustomAlert from './CustomAlert';
import {Value} from 'react-native-reanimated';
export default function Dashboard({navigation}) {
const [showDonationSuccessPopup, setShowDonationSuccessPopup] = useState(
false,
);
const [msg, setMsg] = useState(null);
return (
<View style={{alignItems: 'center'}}>
<Text style={{fontSize: 25, margin: 20, textAlign: 'center'}}>
Custom alertbox with dynamic height react native Android/iOS
</Text>
<TextInput
placeholder="Enter text here"
onChangeText={setMsg}
value={msg}
multiline={true}
numberOfLines={5}
keyboardType={
Platform.OS == 'ios' ? 'ascii-capable' : 'visible-password'
}
style={{
alignItems: 'center',
height: 100,
width: '80%',
backgroundColor: 'white',
borderRadius: 5,
textAlignVertical:'top'
}}
/>
<TouchableOpacity
onPress={() => setShowDonationSuccessPopup(true)}
style={{
alignItems: 'center',
justifyContent: 'center',
backgroundColor: 'blue',
padding: 10,
borderRadius: 5,
marginTop: 30,
}}>
<Text style={{textAlign: 'center', color: 'white'}}>Show on alert</Text>
</TouchableOpacity>
<CustomAlert
displayTitle={'Custom Alert'}
displayMsg={msg}
visibility={showDonationSuccessPopup}
dismissAlert={setShowDonationSuccessPopup}
/>
</View>
);
}
This is how we can add dynamic height to the react-native modal and display a nice alert box. To learn more about custom alert box check this post
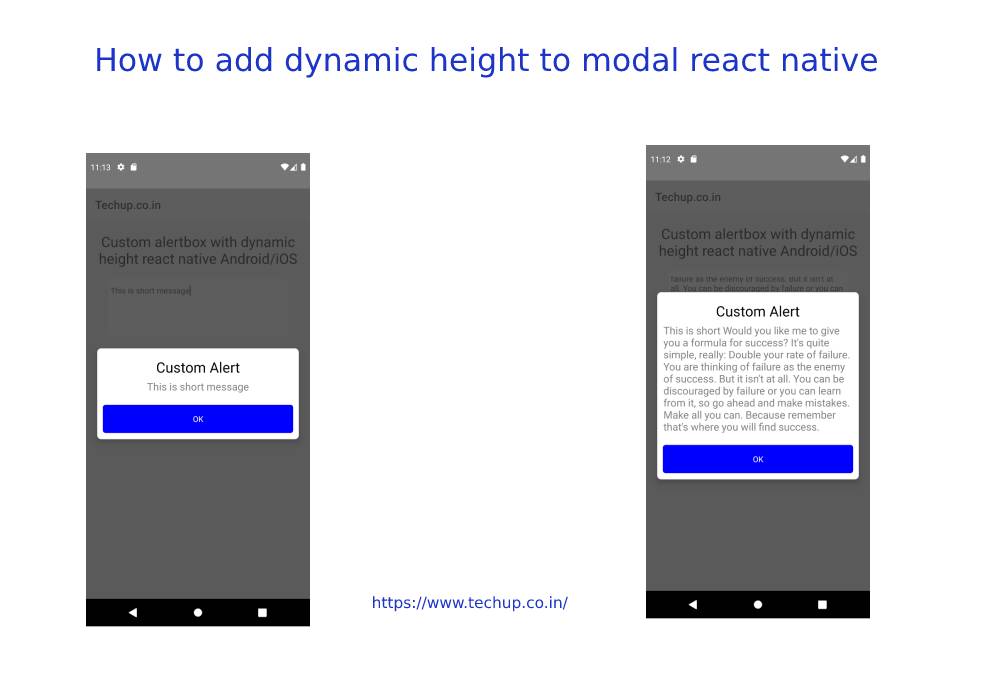
4 Output
Try this code and create your own nice alert box.
Thank you.