How to align text to right in react native
Hi guys, In this article, we are going to learn about How to align text to right in react-native, Align View component and Align Text component is different because style props are different for View and a Text component. React-native provide Text style props which are textAlign let’s see with an example so that you will get a better understanding we are going to display two Text component on-screen and first is left-aligned by default and second is right align
1. Create a new project
Create a new project using the following command.
react-native init projectName
2. Import the following components
import React, { Component } from 'react';
import { View, StyleSheet, Text } from 'react-native';
3. Start with UI design
I have placed two Text components horizontally by adding flexDirection row to parent View component as you can see in below code, then create a different stylesheet for Text and with textAlign to right and flex: 1 to right text component and flex: 1 is important in this situation, so I have added inline style props textAlign to right props, and added a background color just for understanding of views and components
<View style={styles.container}>
<View style={styles.subContainer}>
<View style={{flexDirection:'row'}}>
<Text style={[styles.textStyle,{backgroundColor:'blue'}]}>Left Align</Text>
<Text style={[styles.textStyle,{backgroundColor:'red',textAlign:'right'}]}>Right Align</Text>
</View>
<View style={{flexDirection:'row'}}>
<Text style={{fontSize: 18, textAlign:'right', flex:1}}>textAlign:'right',{'\n'} flex:1</Text>
</View>
</View>
</View>
Add above code in your return method in render and check stylesheet below
container: {
flex: 1,
backgroundColor: '#FFFFFF',
alignItems: 'center',
justifyContent: 'center'
},
subContainer:{
width: 300,
height: 500,
borderWidth:1,
borderColor: "black"
},
textStyle:{
fontSize: 25,
color:'white',
flex:1
}
4. textAlign props
There are some other textAlign style props properties available as follows:
- left: Used to align the text component to the left-hand side.
- right: align text to the right-hand side (make sure to add flex: 1).
- center: It align text component to the center (make sure to add flex: 1).
- auto: It align text automatically.
- justify: only supports in iOS.
5. Full source code
import React, { Component } from 'react';
import { View, StyleSheet, Text } from 'react-native';
export default class Home extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.subContainer}>
<View style={{flexDirection:'row'}}>
<Text style={[styles.textStyle,{backgroundColor:'blue'}]}>Left Align</Text>
<Text style={[styles.textStyle,{backgroundColor:'red',textAlign:'right'}]}>Right Align</Text>
</View>
<View style={{flexDirection:'row'}}>
<Text style={{fontSize: 18, textAlign:'right', flex:1}}>textAlign:'right',{'\n'} flex:1</Text>
</View>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#FFFFFF',
alignItems: 'center',
justifyContent: 'center'
},
subContainer:{
width: 300,
height: 500,
borderWidth:1,
borderColor: "black"
},
textStyle:{
fontSize: 25,
color:'white',
flex:1
}
});
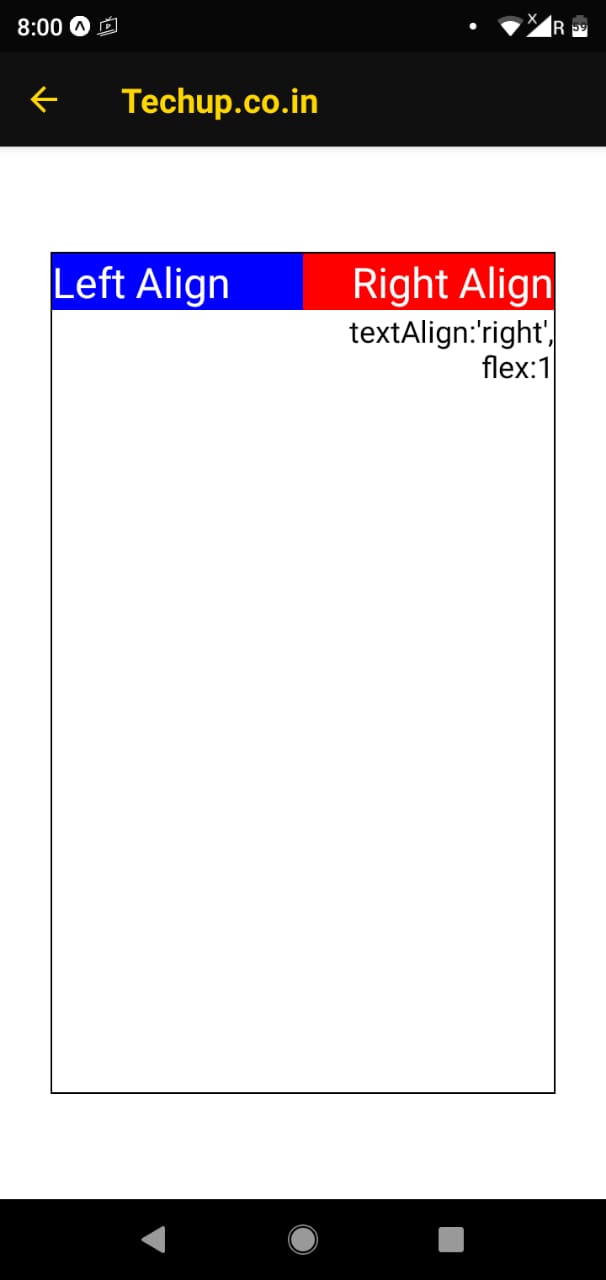
6. Output
Thank you 🙂