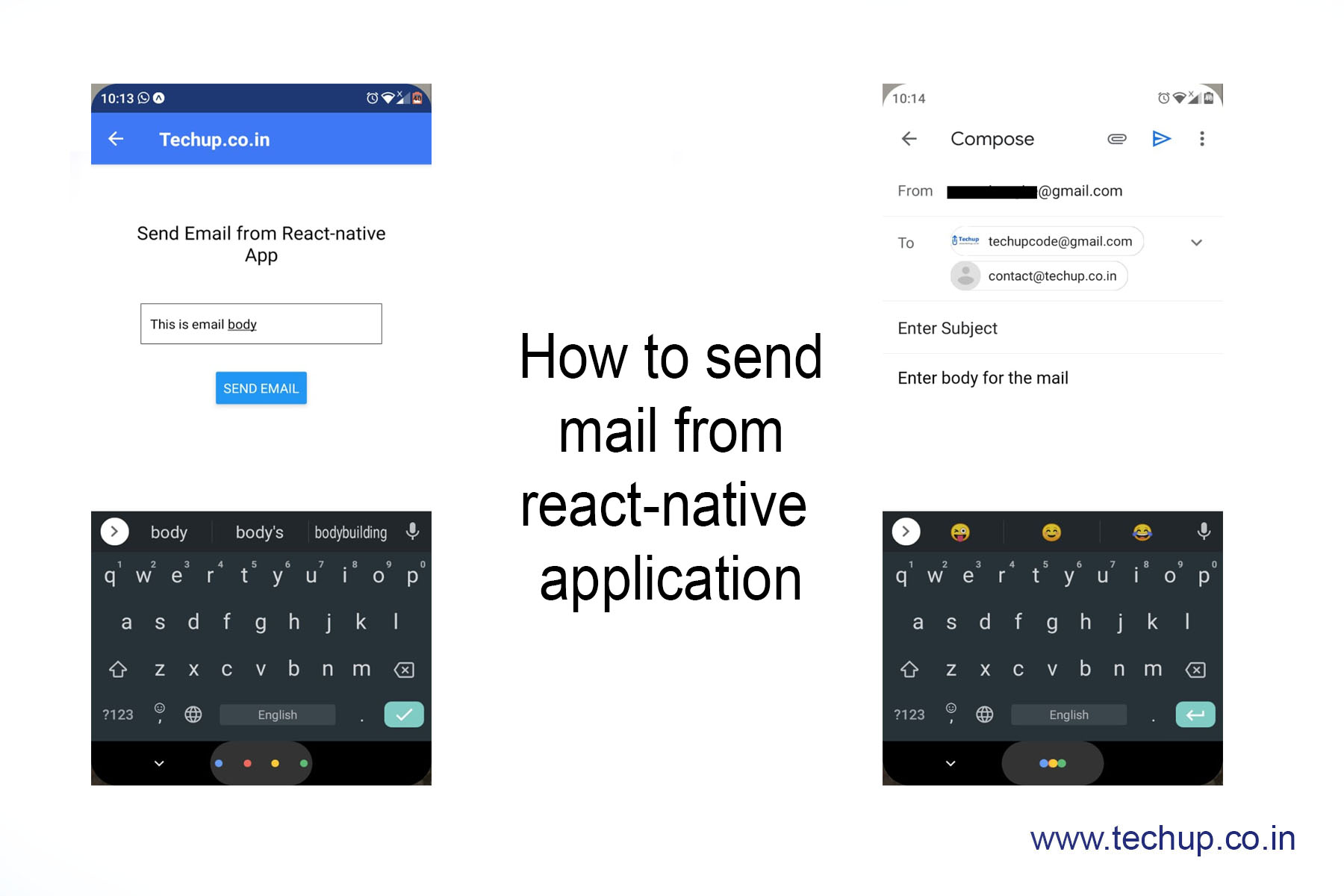
Hi guys, In this article, we are going to learn about How to send email from react-native application, basically, we are going to pass to, cc, bcc, subject, body in function and open Gmail compose box. for this we need to use communication dependency i.e. react-native-communications. In the application, the client needs to send an email for support section or to generate token, nowadays this is a common feature in-app so let’s start with an example
1. Create a new project
In my case, I am using my previous expo project you can create a new project using the following command
react-native init projectName
2. Add Dependency
We need to using communication dependency. run following command to install after successfully install import following command
npm install react-native-communications --save
3. Import the following components
Import the following components in your JS file
import React, { Component } from "react";
import {
View,
StyleSheet,
Text,
TextInput,
Button,
Linking,
Platform,
Alert
} from "react-native";
import Communications from "react-native-communications";
4. Send mail from react-native application
We are using the following method to open the mail compose box. you can pass To, cc, bcc, subject, body text in parameters like as below
/*Function to send the mail function(to, cc, bcc, subject, body)*/
openEmail = () => {
Communications.email(
["techupcode@gmail.com", "contact@techup.co.in"], <---- destination emails
null, <--- CC email
null, <--- bcc
"Enter Subject", <--- Subject
"Enter body for the mail" <--- Body Text
);
};
We need to call this function on button click for that I am adding one button so let’s see full score code so that you will get a better understanding
5. App.js
Check this full score code from How to send email from react-native application
import React, { Component } from "react";
import {
View,
StyleSheet,
Text,
TextInput,
Button,
Linking,
Platform,
Alert
} from "react-native";
import Communications from "react-native-communications";
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
bodayText: ""
};
}
/*Function to send the mail function(to, cc, bcc, subject, body)*/
openEmail = () => {
Communications.email(
["techupcode@gmail.com", "contact@techup.co.in"],
null,
null,
"Enter Subject",
"Enter body for the mail"
);
};
render() {
return (
<View style={styles.container}>
<Text
style={{ textAlign: "center", fontSize: 20, paddingVertical: 30 }}
>
Send Email from React-native App
</Text>
<TextInput
value={this.state.bodayText}
onChangeText={bodayText => this.setState({ bodayText })}
placeholder={"Enter Body"}
style={styles.input}
/>
<View style={{ marginTop: 20 }}>
<Button onPress={this.openEmail} title="Send Email" />
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
padding: 30,
backgroundColor: "#ffffff"
},
input: {
width: 255,
height: 44,
padding: 10,
margin: 10,
backgroundColor: "#FFF",
borderColor: "#000",
borderRadius: 0.5,
borderWidth: 0.5
}
});
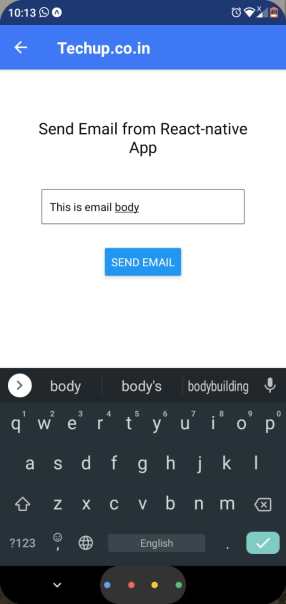
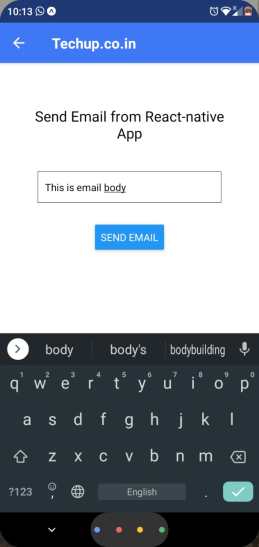
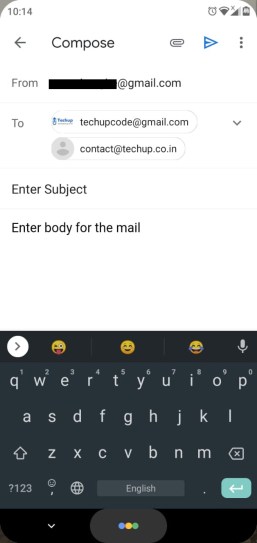
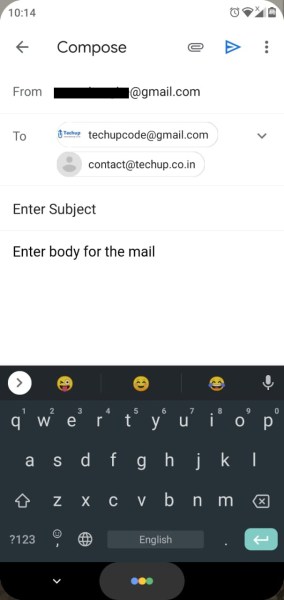
6. Output

Thank you 🙂








Is there a way on how we can send the email using react native?
Can you please explain in brief so that I can help you because this post regarding the same