Hi guys, In this article, we are going to learn about React Native WebView, by using web view we can render website data directly in our Application, for this we are using react-native-webview dependency in our project which supports both Android/iOS. this is example we will create another screen in which we render webview and we can reuse this screen when we want to display webview just pass the URL in params, let’s start with an example
1. Create a new project
react-native init ProjectName
2. Install the following dependencies
We have to add two dependencies one for navigation & another for react-native webview, for navigation we are using the latest react-navigation 5.0. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. To install react-native-webview use the following command
npm install --save react-native-webview
3. Create WebViewScreen.js
We will create separate screen activity for WebViewScreen.js so that we can use this screen multiple times
import React, { Component } from "react";
import { WebView } from "react-native-webview"; //<---Import this dependency
export default class WebViewScreen extends Component {
constructor(props) {
super(props);
console.log(props.route.params);
this.state = {
url: props.route.params.url
};
}
render() {
return <WebView source={{ uri: this.state.url }} />; //<---Pass url to webview
}
}
In the above screen in the constructor, we will get the display URL from which is a pass from the previous screen and save it in the state variable and use this URL to display webview bypassing to source as we saw above code
4. Calling WebView screen
In this example, I am calling webViewScreen from Home.js action bar like below
const { navigation } = props;
React.useLayoutEffect(() => {
navigation.setOptions({
headerRight: () => (
<TouchableOpacity
onPress={() =>
navigation.navigate("WebViewScreen", { //<--- Call WebViewScreen and Pass URL
url: "https://techup.co.in"
})
}
>
<Text style={{ color: "#FFFFFF", paddingHorizontal: 15 }}>
Open WebView screen
</Text>
</TouchableOpacity>
)
});
}, [navigation]);
5. App.js
Check my App.js where I define Screens Using NavigationContainer & createStackNavigator in react-navigation 5.0
import * as React from "react";
import { Text, View, Button } from "react-native";
import { NavigationContainer } from "@react-navigation/native";
import { createStackNavigator } from "@react-navigation/stack";
import Home from "../screens/Home";
import WebViewScreen from "../screens/WebViewScreen";
const Stack = createStackNavigator();
function MainStackNavigator() {
return (
<NavigationContainer>
<Stack.Navigator
initialRouteName="Home"
screenOptions={{
gestureEnabled: true,
headerStyle: {
backgroundColor: "#3e78f4"
},
headerTitleStyle: {
fontWeight: "bold"
},
headerTintColor: "#FFFFFF"
}}
>
<Stack.Screen
name="Home"
component={Home}
options={{ title: "Home Screen" }}
/>
<Stack.Screen
name="WebViewScreen"
component={WebViewScreen}
options={{ title: "React-native WebView" }}
/>
</Stack.Navigator>
</NavigationContainer>
);
}
export default MainStackNavigator;
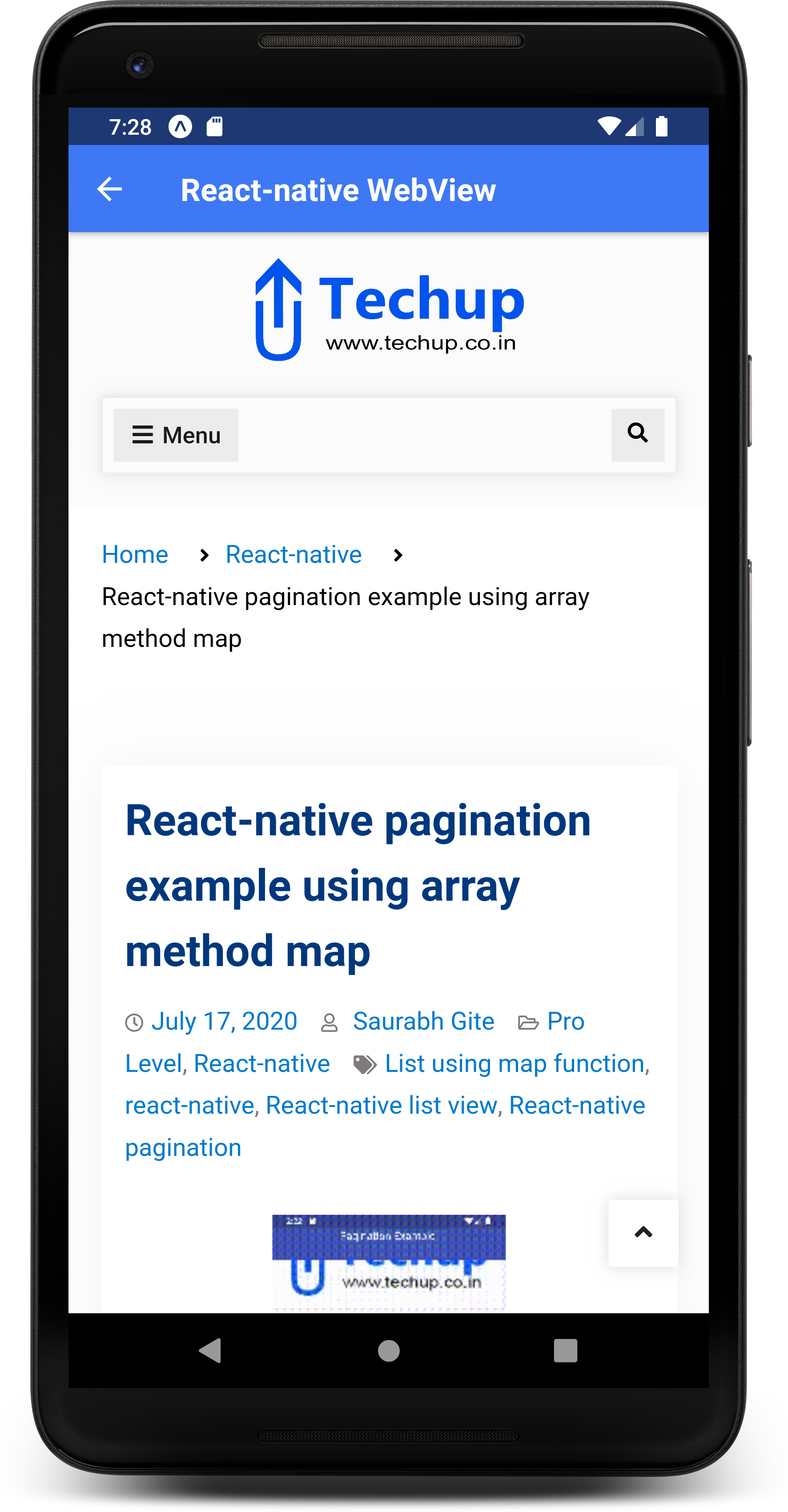
6. Output:
Thank you 🙂