Hi everyone, In this article we are going to learn about How to use react-native-share package which use to share data from App to social media. Now days, sharing content from mobile apps is a powerful way to engage users and extend the reach of your application. React Native, a…
Read MoreCategory: React-native
Learn React-native step by step
How to Refresh React Native Screen When Returning from Another Screen
Hi guys, In this article, we are going to learn about How to Refresh React Native Screen When Returning from Another Screen. React Native is a powerful framework for building mobile applications, and navigation is a fundamental part of any mobile app. In many cases, you might need to refresh…
Read MoreCocoaPods could not find compatible versions for pod “react-native-safe-area-context”
Hi Guys, In this article we are going to solve common issue facing while install react-navigation dependency. CocoaPods could not find compatible versions for pod “react-native-safe-area-context”. When working on a React Native project with CocoaPods, you may encounter compatibility issues with the “react-native-safe-area-context” library. The error message typically indicates that…
Read MoreHow to implement image cropping in React Native
Hi Guys, In this article, we are going to learn about How to implement image cropping in React Native. In modern mobile applications, the ability to select and crop images is crucial for enhancing user engagement and personalization. React Native offers a convenient solution for integrating image selection and cropping…
Read MoreHow to implement React Native Camera for Android and iOS
Hi Guys, In this article, We are going to learn about How to implement React Native Camera for Android and iOS. How days, capturing and sharing moments through photos has become an integral part of our lives. React Native, offers a powerful tool for integrating camera functionality into your mobile…
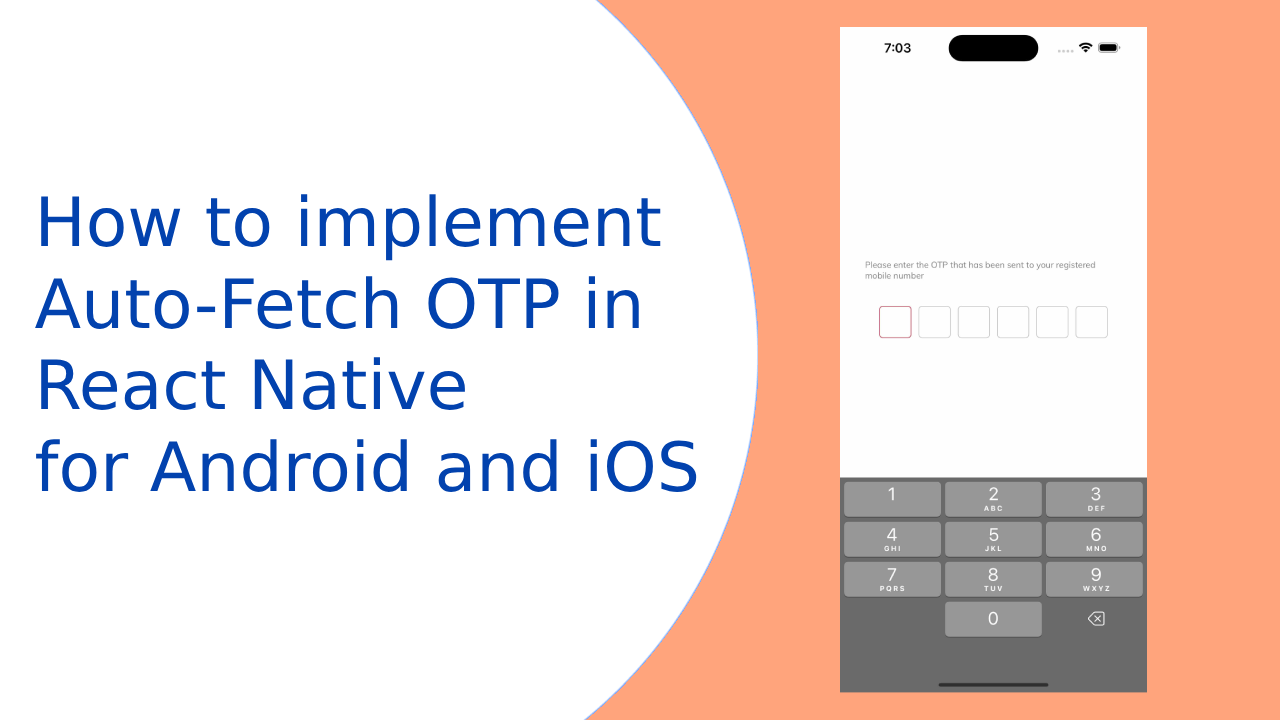
Read MoreHow to implement Auto-Fetch OTP in React Native for Android and iOS
Hi Guys, In this article, We are going to learn about How to implement Auto-Fetch OTP in React Native for Android and iOS. we’ll explore how to simplify the process of entering one-time passwords (OTPs) in a React Native application. We’ll achieve this by using the react-native-confirmation-code-field package for iOS…
Read MoreHow to add permissions in React Native
When building mobile applications with React Native, it’s important to request and handle permissions to access certain device features, such as the camera, microphone, or location services. In this article, we will explore how to add permissions in React Native and provide a seamless user experience while ensuring the app’s…
Read MoreHow to clear previous screens in React Native
Hi Guys, In this article we are going to learn about How to clear previous screens in React Native. As we all know React Native uses React Navigation to navigate between screens. When developing mobile applications with React Native, it’s important to manage the navigation flow and ensure that the…
Read MoreBuilding E-commerce Image Viewer in React Native
React Native has gained popularity as a powerful framework for building cross-platform mobile applications with a native look and feel. In this article, we are going to learn about Building E-commerce Image Viewer in React Native. we will explore how to create an engaging and interactive image view component for…
Read MoreTop React Native Interview Questions (2023)
Hi Guys, In this post we are going to discuss Top React Native Interview Questions for Experienced Developers. Interviewing with big tech companies is an exciting opportunity, especially for those interested in mobile app development using frameworks like React Native. These companies, known for their innovation and cutting-edge technologies, often…
Read More