When building mobile applications with React Native, it’s important to request and handle permissions to access certain device features, such as the camera, microphone, or location services. In this article, we will explore how to add permissions in React Native and provide a seamless user experience while ensuring the app’s…
Read MoreCategory: Beginner
React Native interview questions for fresher
Hello Guys, In this article we are going to discuss React Native interview questions. As you know React Native is widely used in the industry for cross-platform mobile application development. and there are multiple job opportunities available all over the world. this article will help you to crack React Native…
Read MoreHow to align text to the top multiline TextInput in React Native
Hi Guys, In this article, we are going to learn about How to align text to the top multiline TextInput in React Native. In a project, we submit content like name, email, and address using the React-native TextInput component. This component by default is displayed in a single line. it…
Read MoreHow to clean react native project
Hi guys, In this article, we are going to learn about how to clean react native project. I have been working on React native for 4 years. during this time I realize that many issues were reproduced due to old builds data, cache data, for iOS due to pod file…
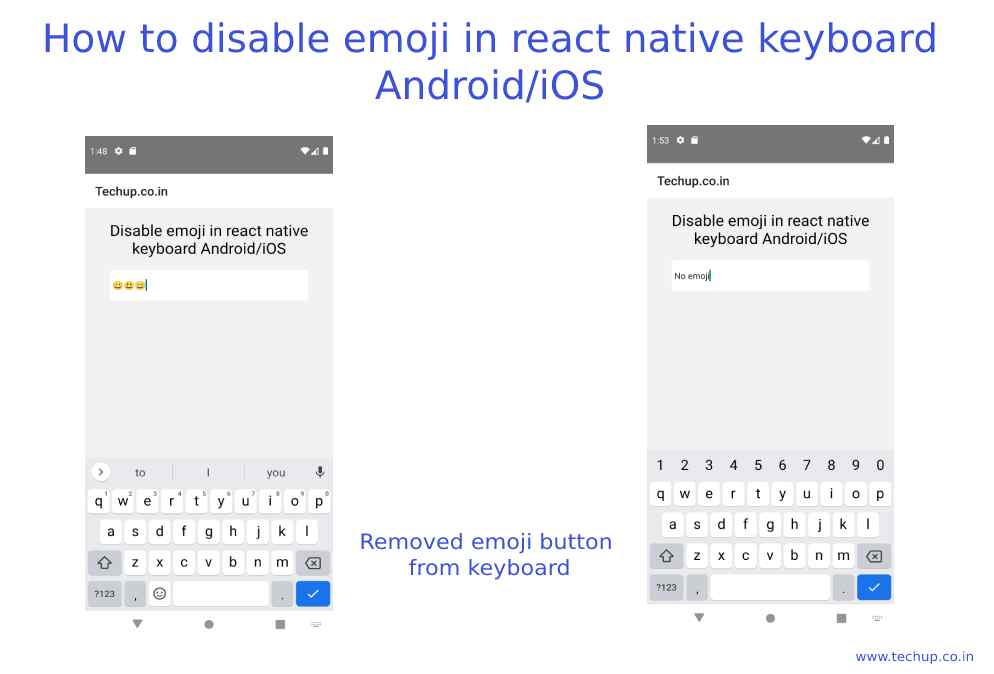
Read MoreHow to disable emoji in react native keyboard
Hi everyone, In this article, we are going to learn about how to disable emoji in react native keyboard. Many times developers have to add validation to disable emojis for TextInput in react-native to get important information from the user or unique username. for important information user should not be…
Read MoreHow to setup Android studio on windows
Installing Android Studio on Windows Tutorial Hi guys, in this article we are going to learn about the step by step setup guide for Installing Android Studio on Windows, to start with Android development firstly we need to download & install Java Development Kit (JDK) & Android studio IDE. so…
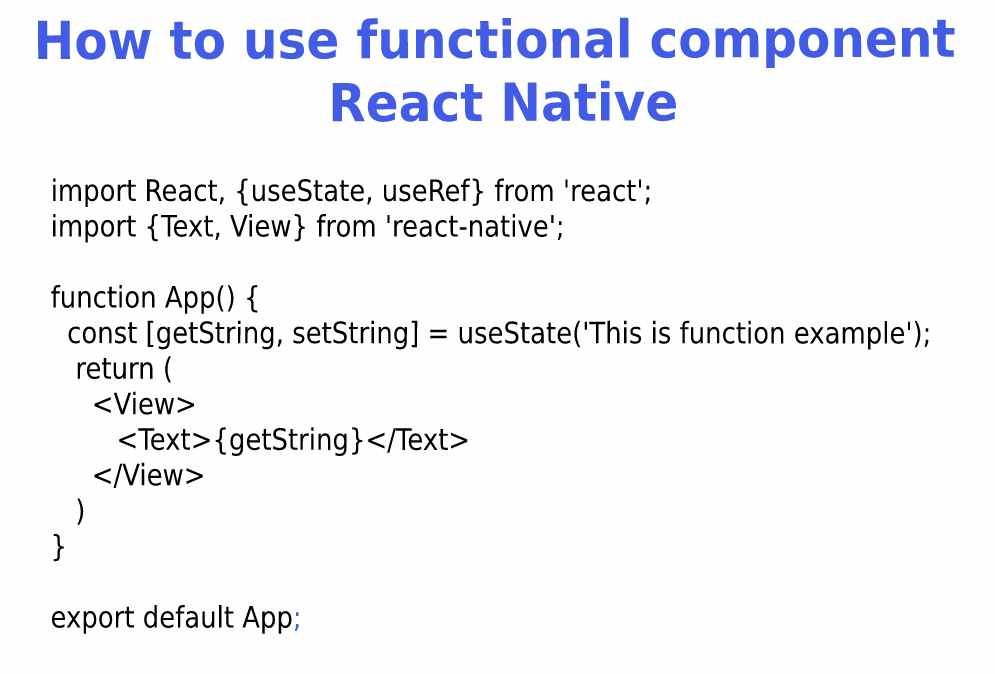
Read MoreHow to use functional components for React Native development
In this post, we will learn about How to use functional components for React Native development, as we all know we can develop React Native apps using two types either classes or functions. In the class component, we can able to use state using this.state.name but in 2019 with the…
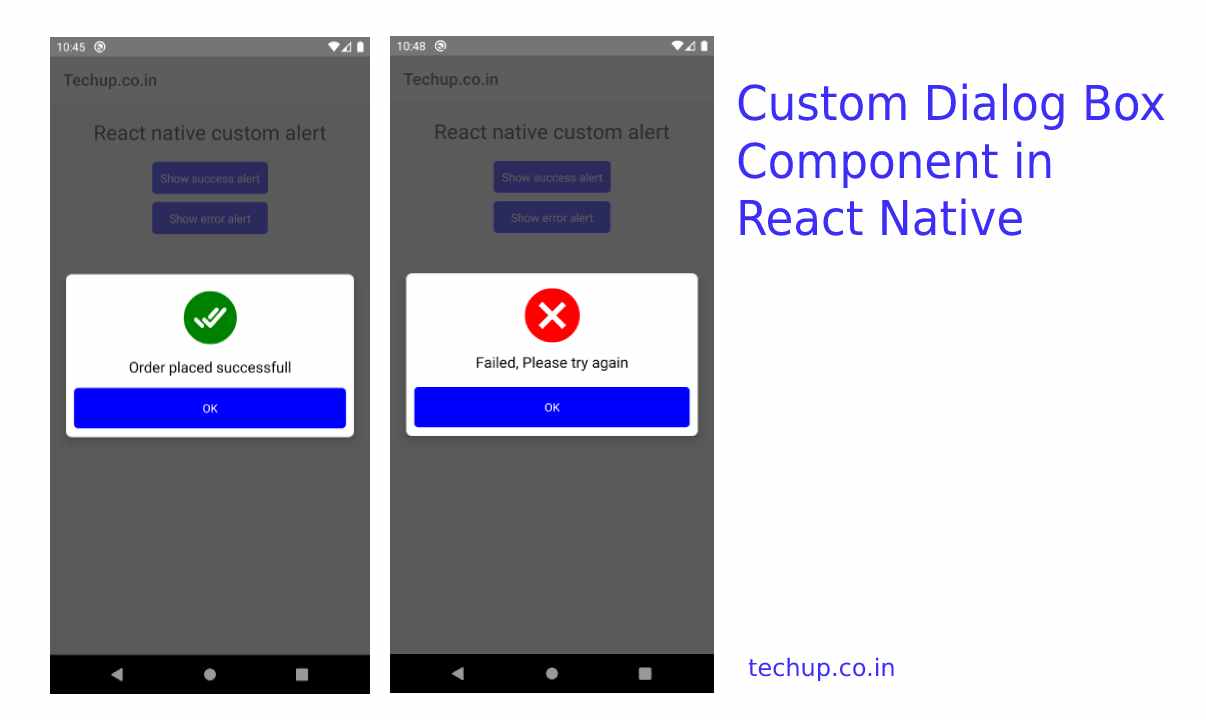
Read MoreCustom Dialog Box Component in React Native
Hi Guys, In this article, we are going to learn about Custom Dialog Box Component in React Native. Developers sometimes need to show an alert box to display the success or error message. A React Native has its own alert message but this will display the default operating system alert…
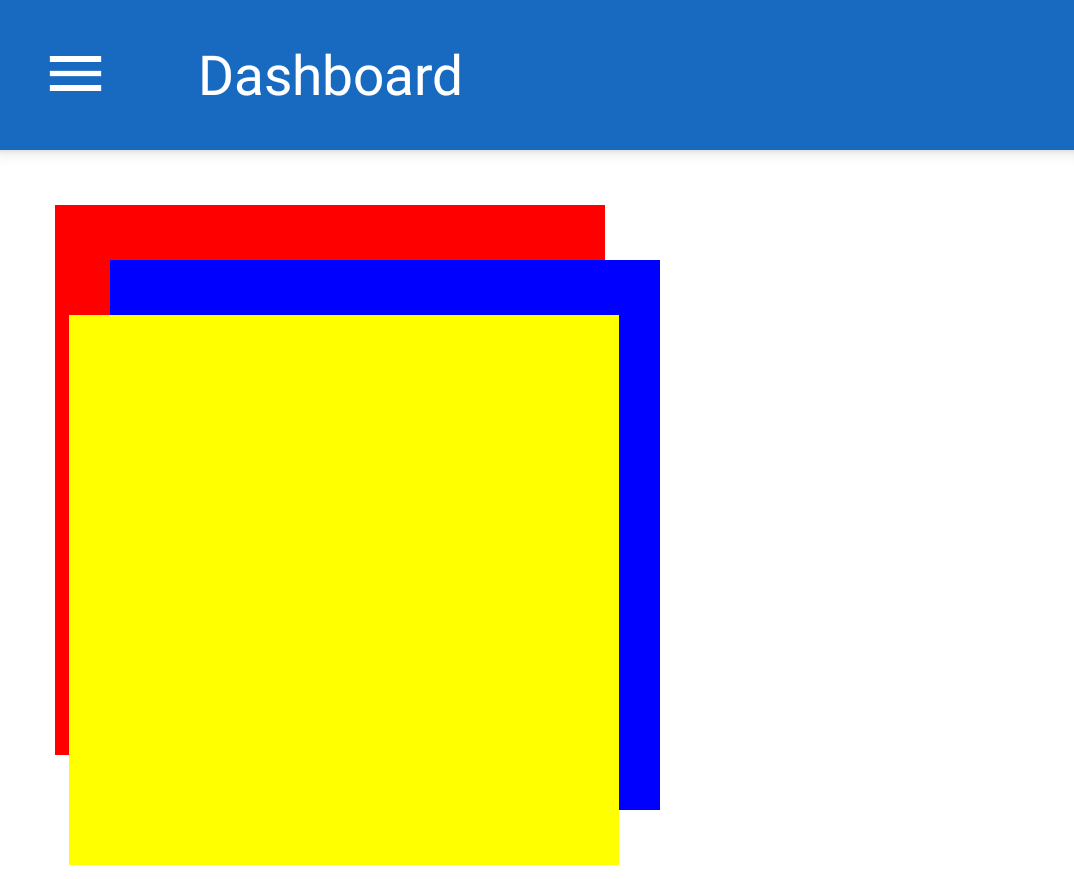
Read MoreHow to put one view over another view React Native
Hi guys, I this article, we are learning about the topic which use to design application UI. developers need to add one view over another this will be useful when you want to add budge icon on Cart icon on the top right corner so we are going to learn…
Read More