Hi Guys, In this article, we are going to learn about How to Remove duplicate object from ArrayList react-native, while developing an application, mostly for developing the dynamic application developers uses web services i.e. APIs. after parsing response developers do many add, update queries on that data and sometimes will get the duplicate object in our JSON data, for the long listing algorithms solve to duplication issue is a tedious task. so to Remove duplicate object from Arraylist let’s start
As we see above screenshot, we are going to add one FlatList component to the display list and one button to remove duplicate from the list.
1. Create a new project
react-native init ProjectName
In my case, I have already created one project so let’s start with imports
2. Import the following components
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View,FlatList, Button} from 'react-native';
3. Create ArrayList
In my case, I have defined static ArrayList in the state. you can define this state in the constructor.
constructor() {
super();
this.state = {
demoList:[
{
id: 1,
name: "Saurabh"
},
{
id: 2,
name: "Abhishek"
},
{
id: 3,
name: "Omkar"
},
{
id: 1,
name: "Saurabh"
},
{
id: 4,
name: "Chintan"
},
{
id: 5,
name: "Lalit"
},
{
id: 6,
name: "Hardik"
}
]
}
}
4. Function to remove duplicate from the ArrayList
removeDuplicate(){
//Remove duplicate from Arraylist
const newArrayList = [];
this.state.demoList.forEach(obj => {
if (!newArrayList.some(o => o.id === obj.id)) {
newArrayList.push({...obj});
}
});
this.setState({demoList: newArrayList});
}
As seen in the above function we have created new empty ArrayList and add forEach loop on our ArrayList and check duplicates by the unique key i.e. id and then update state with new ArrayList by using this.setState({});
let’s see full source code:
5. Full source code( Home.js )
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View,FlatList, Button} from 'react-native';
//Define a color for toolbar
global.backgroundColor = '#176abf';
export default class Home extends Component {
constructor() {
super();
this.state = {
demoList:[
{
id: 1,
name: "Saurabh"
},
{
id: 2,
name: "Abhishek"
},
{
id: 3,
name: "Omkar"
},
{
id: 1,
name: "Saurabh"
},
{
id: 4,
name: "Chintan"
},
{
id: 5,
name: "Lalit"
},
{
id: 6,
name: "Hardik"
}
]
}
}
static navigationOptions = ({ navigation }) => {
const { params } = navigation.state;
return {
title: 'DetailsView',
headerStyle: {
backgroundColor: '#0570E9',
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
}
};
componentDidMount() {
// do API call here
}
removeDuplicate(){
console.log("++++++++");
//Remove duplicate from Array list
const newArrayList = [];
this.state.demoList.forEach(obj => {
if (!newArrayList.some(o => o.id === obj.id)) {
newArrayList.push({...obj});
}
});
this.setState({demoList: newArrayList});
}
render() {
return (
<View style={styles.container}>
<View style={{margin:10, alignItems:'center', justifyContent:'center'}}>
<FlatList
data={ this.state.demoList }
extraData={this.state}
ItemSeparatorComponent = {this.ItemSeparatorLine}
renderItem={({item}) =>
<View>
<Text style={{fontSize:20, margin: 15}}>{item.name}</Text>
</View>
}
keyExtractor={(item, index) => index}
/>
<View style={{flex:1}}>
<Button
title="Remove duplicates"
onPress={() => this.removeDuplicate()}
/>
</View>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 40,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
fontSize: 18,
},
});
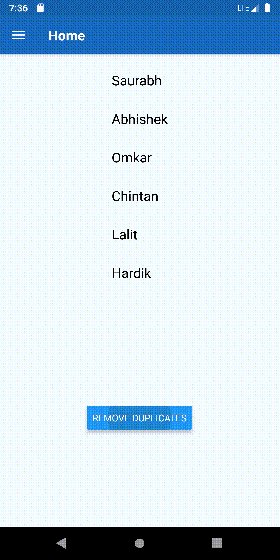
6. Output

I hope you will like this post, thank you 🙂






First time visiting your website, I like your website!
Thank you 🙂