React-native font-size getting OS font-size issue
Hi guys, in this article, we going to solved problem about font size i.e. React-native getting OS font-size, when user increase font-size from mobile display settings than our Application also increase font-size with respect to Operating system font size, and thus, our mobile application UI looks bad, thus this was one of the important bugs while developing an application, first let’s see what is actually issue

Let’s start with the new project
1. Create a new project
react-native init projectName
2. Imports following components
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View,TouchableOpacity} from 'react-native';
Now, we have to set text default property allowFontScaling to false
Text.defaultProps.allowFontScaling = false;
You can also set this allowFontScaling property to directly Text component like below
<Text style={styles.welcome} allowFontScaling={false}>Welcome to Techup!</Text>
But for bis project, this would be a tedious task to do, so you need to add the following lines in your constructor or you base activity screen
if (Text.defaultProps == null) Text.defaultProps = {};
Text.defaultProps.allowFontScaling = false;
So the constructor looks as follows
constructor() {
super();
if (Text.defaultProps == null) Text.defaultProps = {};
Text.defaultProps.allowFontScaling = false;
}
3. Home.js or App.js
In my project this Home.js, I have created this project for Navigation drawer example you can see this post for the same
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View,TouchableOpacity} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
//Define a color for toolbar
global.backgroundColor = '#176abf';
export default class Home extends Component {
constructor() {
super();
if (Text.defaultProps == null) Text.defaultProps = {};
Text.defaultProps.allowFontScaling = false; //<--------Set allowFontScaling false for Screen
}
static navigationOptions = ({ navigation }) => {
const { params } = navigation.state;
return {
title: 'DetailsView',
headerStyle: {
backgroundColor: '#0570E9',
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
}
};
componentDidMount() {
// do API call here
}
render() {
return (
<View style={styles.container}>
<TouchableOpacity onPress={()=>this.props.navigation.navigate('hooksExample')}>
<Text style={styles.welcome}>Welcome to Techup!</Text>
</TouchableOpacity>
<Text style={styles.instructions}>This is operating system font size example</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 40,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
fontSize: 18,
},
});
This is you can set allowFontScaling false for Screen, this will reflect in whole Screen or application
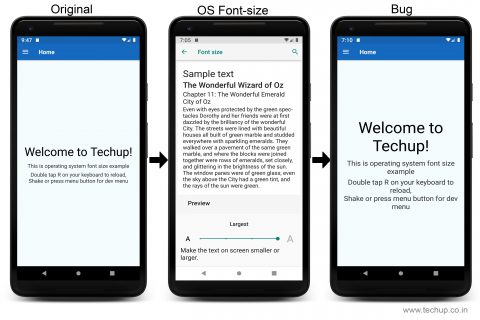
4. Output:
As you see in above screenshots even if you change mobile OS font-size from settings our application doesn’t get reflected this font-size, thus our application UI design looks nice and clean look and feels to the user, this font-size issue is serious when you run you application on small screen smartphone and increase os font size from mobile settings.
Hope you like this post, thank you 🙂






it’s not working on Button
Hi,
You can create custom button using View and Text and Text support allowFontScaling
hello
how we do that in bottom tab titles or any placeholder text in react native app
Hi,
You can add following allowFontScaling: false in tabBarOptions like below