Hi Guys, In this article we are going to learn about how to set up Google Maps in React Native iOS. React Native uses third-party dependency to render maps in the Application. we are going to implement react-native-maps dependency in our application to show maps. Let’s understand steps to implement…
Read MoreCategory: Pro Level
React Native Array Functions
In this post, we are going to learn about Javascript array functions that every React native developer should know. developer should use these functions to write robust, reusable & scalable code to create cross-platform applications. By using these functions developers can reduce time and code and create high-performance applications so…
Read MoreReact native scrolling is not working to the bottom
In this article, we are going to solve the most common bug. In React native scrolling is not working to the bottom. basically, If the keyboard is open then the screen is not completely scrolling to the bottom. Generally, this issue will face in the iOS build. I was facing…
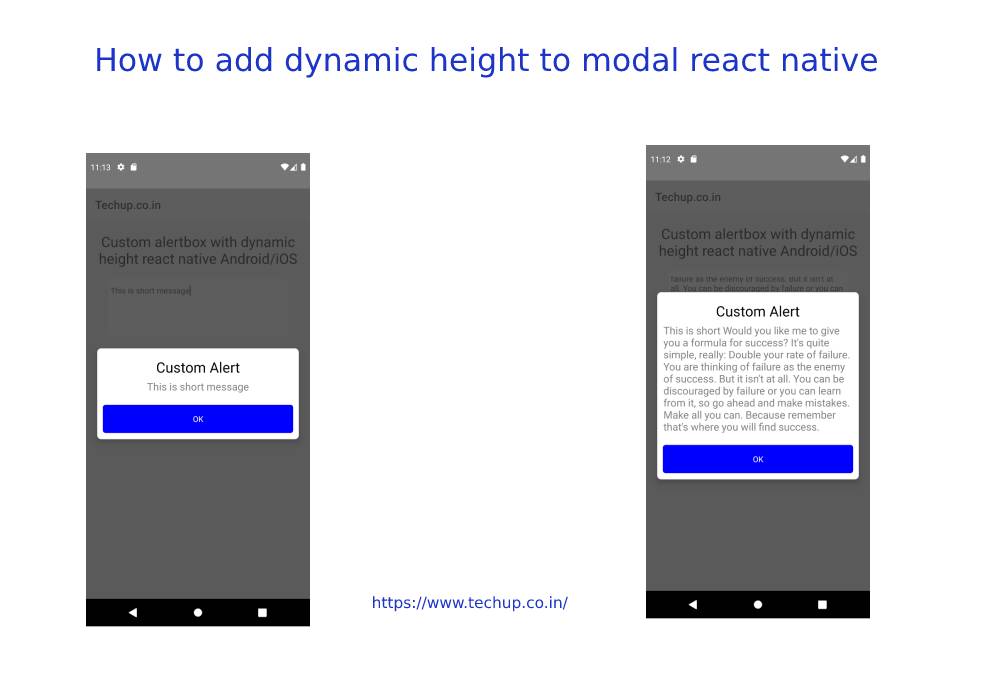
Read MoreHow to add dynamic height to modal react native
Hi guys, In this article, we are going to learn about How to add dynamic height to modal react native. As you all know react native use the default OS alert box to show messages which is very basic & UI is also very old. The developer is not able…
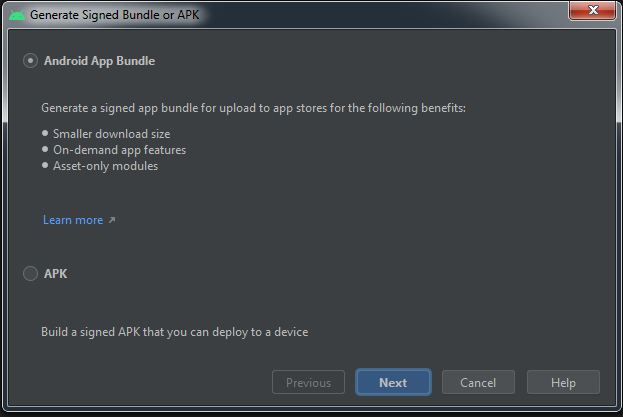
Read MoreDuplicate resources React Native Android
Hi Guys, In this article, we are learning about Duplicate resources React Native Android error. generally, we face this error while creating a signed apk or production build. To create React Native Android build we need to create index.android.bundle inside the asset folder. to create this bundle check this post. after…
Read MoreHow to implement firebase remote config in React native
Hi Guys, In this article, we are going to learn about How to implement firebase remote config in React native. This is Firebase’s one of the important feature which used to transfer data dynamically in published Application. you can transfer the base URL in the Application through the Firebase Remote…
Read MoreHow to download File in React Native iOS using URL
In this article, we are going to learn about How to download File in React Native iOS using URL. Before going to proceed with this React Native IOS example. I want you to go through my previous article which was written for How to download File in React Native Android.…
Read MoreHow to create Multiple Environments in React Native Android
Hi Guys, In this article, we are going to learn about How to create Multiple Environments in React Native Android. Generally, developers need to create multiple environments for their project to share the build with the Internal testing team or to make App live on the play store. to do…
Read MoreCustom Progress bar in React-Native
Hi Guys, I this article, we are creating a Custom Progress bar in React-Native. There are many dependencies and plugins available to display the Progress bar but if a developer wants to customize these progress bar then it’s very complex to do this. So I create a simple Progress bar…
Read MoreCustom toggle switch in React Native
Hi Guys, In this article, we are going to learn about Custom toggle switch in React Native. There are many dependencies and plugins available for the toggle switch, I had used one of them but I was facing many issues with that like it’s not customizable, in some libraries preselection…
Read More