Hi Guys, In this article, we are going to learn about Custom toggle switch in React Native. There are many dependencies and plugins available for the toggle switch, I had used one of them but I was facing many issues with that like it’s not customizable, in some libraries preselection is not working and code is very complex to customize so I decided to create own simple custom toggle switch in React Native. so let’s understand with an example.
Steps to create a custom toggle button
- Create a Custom switch component all code for switch UI & on click will place in this component
- Import this custom switch component in your file where you want to render this custom switch
1. Create a new project
react-native init ProjectName
I have already created a project, so I am creating a custom component and import it to the screen.
2. CustomSwitch.js
Here’s the source code for the Custom toggle switch component. create CustomSwitch.js and add the following code to it. I have created const CustomSwitch and pass props in it. and use react native hooks to save default values in the state.
import React, {useState} from 'react';
import {StyleSheet, Text, View, TouchableOpacity} from 'react-native';
const CustomSwitch = ({
navigation,
selectionMode,
roundCorner,
option1,
option2,
onSelectSwitch,
selectionColor
}) => {
const [getSelectionMode, setSelectionMode] = useState(selectionMode);
const [getRoundCorner, setRoundCorner] = useState(roundCorner);
const updatedSwitchData = val => {
setSelectionMode(val);
onSelectSwitch(val);
};
return (
<View>
<View
style={{
height: 44,
width: 215,
backgroundColor: 'white',
borderRadius: getRoundCorner ? 25 : 0,
borderWidth: 1,
borderColor: selectionColor,
flexDirection: 'row',
justifyContent: 'center',
padding: 2,
}}>
<TouchableOpacity
activeOpacity={1}
onPress={() => updatedSwitchData(1)}
style={{
flex: 1,
backgroundColor: getSelectionMode == 1 ? selectionColor : 'white',
borderRadius: getRoundCorner ? 25 : 0,
justifyContent: 'center',
alignItems: 'center',
}}>
<Text
style={{
color: getSelectionMode == 1 ? 'white' : selectionColor,
}}>
{option1}
</Text>
</TouchableOpacity>
<TouchableOpacity
TouchableOpacity
activeOpacity={1}
onPress={() => updatedSwitchData(2)}
style={{
flex: 1,
backgroundColor: getSelectionMode == 2 ? selectionColor : 'white',
borderRadius: getRoundCorner ? 25 : 0,
justifyContent: 'center',
alignItems: 'center',
}}>
<Text
style={{
color: getSelectionMode == 2 ? 'white' : selectionColor,
}}>
{option2}
</Text>
</TouchableOpacity>
</View>
</View>
);
};
export default CustomSwitch;
3. Import CustomSwitch.js in Dashboard screen
On our main screen import the CistomSwitch.js component which we had created before and we have to pass some mandatory props which need to display custom switch
As you see in the above code, I have added six options that are mandatory. let’s understand usage.
- selectionMode : selectionMode use to set preselected option.
- roundCorner : Use this boolean to add or remove Rounded corners.
- option1 & option2 : Use this Text to set Toggle option like ON & OFF.
- onSelectSwitch : OnSelectSwitch const function triggers after toggle changes.
- selectionColor : SelectionColor use to set selection color.
import React, {useState} from 'react';
import {StyleSheet, Text, View, TouchableOpacity} from 'react-native';
import CustomSwitch from './CustomSwitch';
export default function Dashboard({navigation}) {
const onSelectSwitch = index => {
alert('Selected index: ' + index);
};
return (
<View style={{alignItems: 'center'}}>
<Text style={{fontSize: 25, margin: 20, textAlign:'center'}}>
React native switch selection button
</Text>
<View style={{alignItems: 'center', margin: 20}}>
<CustomSwitch
selectionMode={1}
roundCorner={true}
option1={'First'}
option2={'Second'}
onSelectSwitch={onSelectSwitch}
selectionColor={'blue'}
/>
</View>
<View style={{alignItems: 'center', margin: 20}}>
<CustomSwitch
selectionMode={2}
roundCorner={false}
option1={'Option1'}
option2={'Option2'}
onSelectSwitch={onSelectSwitch}
selectionColor={'red'}
/>
</View>
</View>
);
}
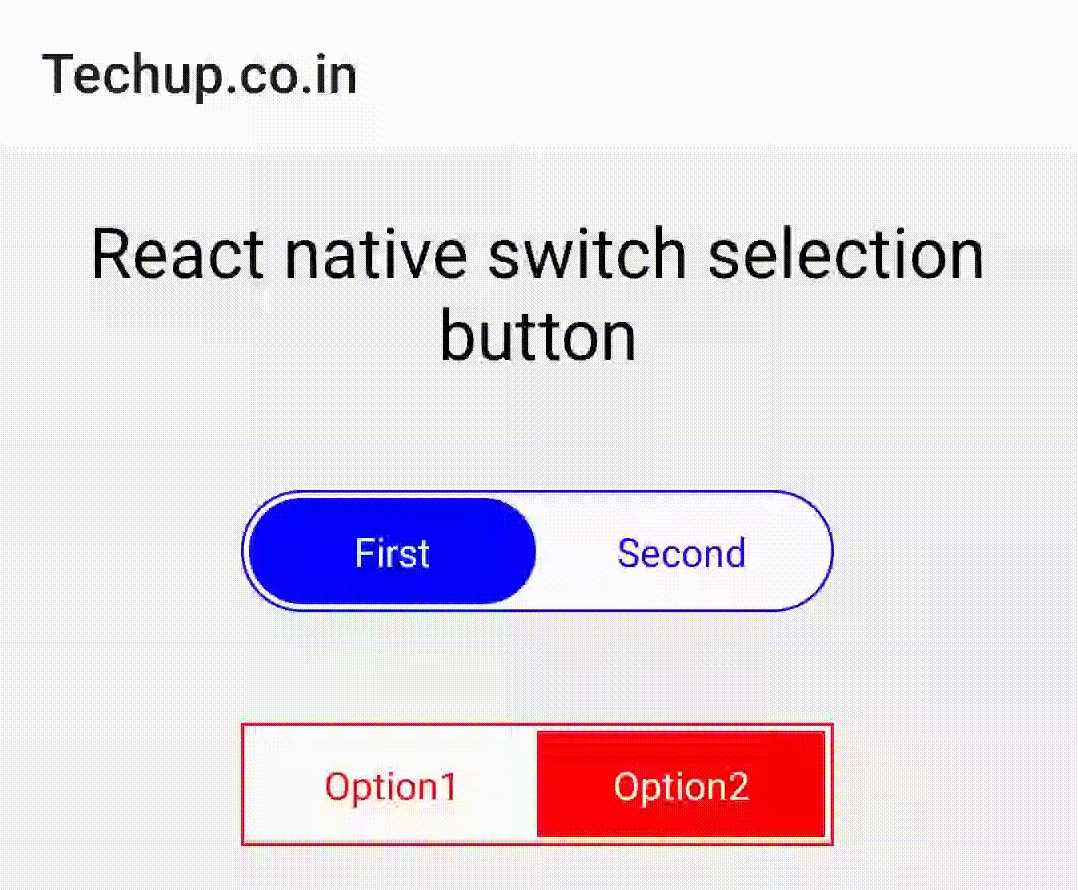
4. Output:
Here’s the output on the Custom switch selection button in react native. just code and use source code, let me know if anyone has any queries.
Thank you 🙂