In this article, we will be going to learn about how to add shadow to view in react native, while designing UI in react-native some time we have to shadow to view, to do this one way to use react-native cards and another way is to add shadow using stylesheet so in this article we will be going to learn about how to add shadow to view in react native using stylesheet, to do this you don’t need any import just put shadowColor, shadowOffset, shadowOpacity, shadowRadius with elevation
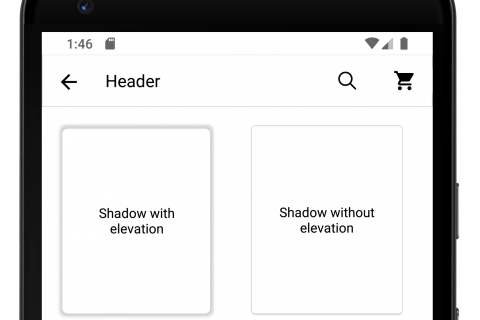
In the above image the left shadow container is with elevation: 3, Right side container is without elevation, let’s look at following example
1. Create a project
react-native init ProjectName
After creating project add the following style in your stylesheet
shadowContainerStyle: {
borderWidth: 1,
borderRadius: 5,
borderColor: '#ddd',
borderBottomWidth: 0,
shadowColor: '#000000',
shadowOffset: { width: 0, height: 2 },
shadowOpacity: 0.9,
shadowRadius: 3,
elevation: 3,
},
2. Dashboard.js
import React from 'react';
import { Text, View, TouchableOpacity,StyleSheet, StatusBar } from 'react-native';
import CustomToolbar from './components/CustomToolbar';
export default class DetailsScreen extends React.Component {
static navigationOptions = {
header: null,
};
render() {
return (
<View style={{ flex: 1, }}>
<StatusBar backgroundColor="#FFFFFF" barStyle="dark-content" />
<CustomToolbar title="Header" backgroundColor="#FFFFFF"/>
<View style={{flexDirection:'row'}}>
<View style={[styles.shadowContainerStyle,{width: 160, margin:20, height: 200, justifyContent: 'center',alignItems:'center'}]}>
<Text style={{margin:10, textAlign:'center'}}>Shadow with elevation</Text>
</View>
<View style={[styles.shadowBottonContainerStyle,{width: 160, margin:20, height: 200, justifyContent: 'center',alignItems:'center'}]}>
<Text style={{margin:5, textAlign:'center'}}>Shadow without elevation</Text>
</View>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
shadowContainerStyle: { //<--- Style with elevation
borderWidth: 1,
borderRadius: 5,
borderColor: '#ddd',
borderBottomWidth: 0,
shadowColor: '#000000',
shadowOffset: { width: 0, height: 2 },
shadowOpacity: 0.9,
shadowRadius: 3,
elevation: 3,
},
shadowBottonContainerStyle: { //<--- Style without elevation
borderWidth: 1,
borderRadius: 5,
borderColor: '#ddd',
borderBottomWidth: 2,
shadowColor: '#000000',
shadowOffset: { width: 0, height: 2 },
shadowOpacity: 0.9,
shadowRadius: 10,
},
})
You can see the header in the above image this header is custom to know more about custom react-native header check this post
3. Output:
Thank you… enjoy coding… 🙂







Bookmarked!, I like your website!
Thank you 🙂