Hello everyone, In this article, we are going to learn about How to put number at top right corner in react native. Sometimes Developers need to create complex UI designs, like place one view above another view basically, we are going to display cart count on the toolbar. there are some dependencies available to display numbers at top right corner of the cart but sometimes developers want to customize UI with respect to the application. In this project, we will create a custom UI to display numbers at the top right corner of the cart so let’s start with an example
I have written another article for How to place one view on another, check this post for the same
1. Create a new project
react-native init ProjectName
2. Install the following dependencies
Use this dependency for icon
npm install react-native-elements
3. Display number at the right top corner
We have added the above code in Our home screen navigationOptions. As you can see I have added two views one above the other using position: ‘absolute’. first view is for the Cart icon & another view for the number
<View style={{flex:1, alignItems: 'center', justifyContent:'center'}}>
<Icon
name="shoppingcart"
type="antdesign"
color={"#FFFFFF"}
size={22}
containerStyle={{marginHorizontal: 15, position: 'relative'}}
/>
{cartCount > 0 ? (
<View
style={{
position: 'absolute',
backgroundColor: 'red',
width: 16,
height: 16,
borderRadius: 15 / 2,
right: 10,
top: +10,
alignItems: 'center',
justifyContent: 'center',
}}>
<Text
style={{
alignItems: 'center',
justifyContent: 'center',
color: "#FFFFFF",
fontSize: 8,
}}>
{cartCount}
</Text>
</View>
) : null}
<View>
</View>
</View>
4. Add drawable in navigationOptions
Let’s understand the code for Toolbar navigationOptions and add cart drawable at the right corner of the toolbar
static navigationOptions = ({ navigation }) => {
const { params } = navigation.state;
var cartCount = 10;
return {
title: 'Home',
headerStyle: {
backgroundColor: '#0570E9',
padding:0
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
headerRight: (
<View style={{alignItems: 'center', justifyContent:'center'}}>
<TouchableOpacity
onPress={params ? params.onCartClick : this.onCartClick}>
<View style={{flex:1, alignItems: 'center', justifyContent:'center'}}>
<Icon
name="shoppingcart"
type="antdesign"
color={"#FFFFFF"}
size={22}
containerStyle={{marginHorizontal: 15, position: 'relative',}}
/>
{cartCount > 0 ? (
<View
style={{
position: 'absolute',
backgroundColor: 'red',
width: 16,
height: 16,
borderRadius: 15 / 2,
right: 10,
top: +10,
alignItems: 'center',
justifyContent: 'center',
}}>
<Text
style={{
alignItems: 'center',
justifyContent: 'center',
color: "#FFFFFF",
fontSize: 8,
}}>
{cartCount}
</Text>
</View>
) : null}
<View>
</View>
</View>
</TouchableOpacity>
</View>
),
}
};
5. Full source code for Home.js
Full source code to display cart count on the cart icon
import React, {Component} from 'react';
import { StyleSheet, Text, View, Image} from 'react-native';
import { TouchableOpacity } from 'react-native-gesture-handler';
import { Icon } from 'react-native-elements';
export default class Home extends Component {
constructor() {
super();
this.state = {
imageSize: 0.75
}
}
static navigationOptions = ({ navigation }) => {
const { params } = navigation.state;
var cartCount = params ? params.cartCount : 0;
return {
title: 'Home',
headerStyle: {
backgroundColor: '#0570E9',
padding:0
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
headerRight: (
<View style={{alignItems: 'center', justifyContent:'center'}}>
<TouchableOpacity
onPress={params ? params.onCartClick : this.onCartClick}>
<View style={{flex:1, alignItems: 'center', justifyContent:'center'}}>
<Icon
name="shoppingcart"
type="antdesign"
color={"#FFFFFF"}
size={22}
containerStyle={{marginHorizontal: 15, position: 'relative',}}
/>
{cartCount > 0 ? (
<View
style={{
position: 'absolute',
backgroundColor: 'red',
width: 16,
height: 16,
borderRadius: 15 / 2,
right: 10,
top: +10,
alignItems: 'center',
justifyContent: 'center',
}}>
<Text
style={{
alignItems: 'center',
justifyContent: 'center',
color: "#FFFFFF",
fontSize: 8,
}}>
{cartCount}
</Text>
</View>
) : null}
<View>
</View>
</View>
</TouchableOpacity>
</View>
),
}
};
componentDidMount() {
// do API call here
var count = 10;
this.props.navigation.setParams({cartCount: count });
}
render() {
return (
<View style={styles.container}>
<Image
source={{uri: 'https://www.techup.co.in/wp-content/uploads/2019/02/techup_logo_final_wb.jpg',}}
//borderRadius props of style will help to make the Round Shape Image
style={[styles.imageCircleStyle,{ transform: [{ scale: this.state.imageSize }]}]}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
text: {
fontSize: 20,
fontWeight: 'bold',
color: '#0250a3',
padding: 10
},
imageCircleStyle:{
width: 200,
height: 200,
borderRadius: 200 / 2,
borderWidth: 1,
borderColor: '#0250a3',
marginBottom: 30
},
buttonStyle:{
marginHorizontal: 15,
borderRadius:5,
borderWidth:1,
borderColor: '#0250a3',
}
});
This is how put number at top right of cart icon in react native. you can pass cart count dynamically from componentDidMount() using this.props.navigation.setParams({cartCount: 10});
If you want to open the cart screen using onPress on cart icon checkout this post
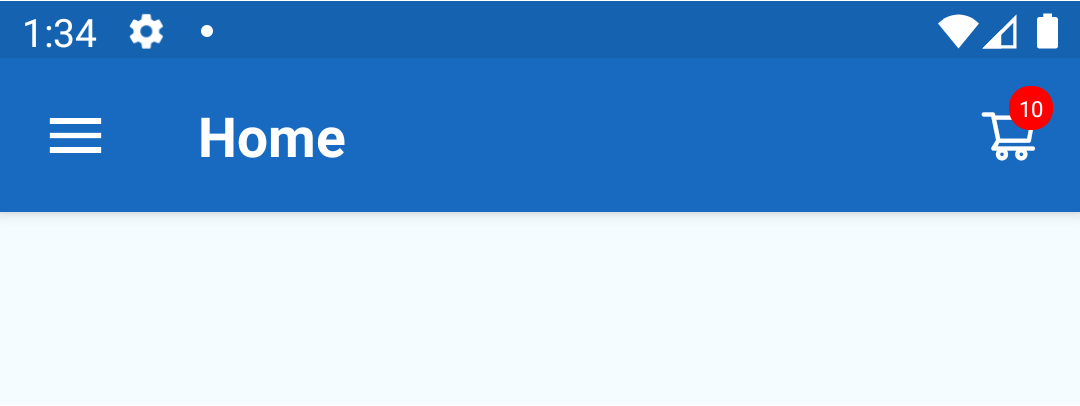
Output:
Here’s the output for How to put number at top right corner in react native
Thank you 🙂