Introduction of React-native components like view, textinput, state, props. To work with React-native you have to learn the Introduction of React-native components lets list out some of the components View TextView TextInput State Props FlatList StyleSheet Image Button ScrollView Picker Switch ActivityIndicator 1.View This is the most important UI components…
Read MoreTag: flatlist
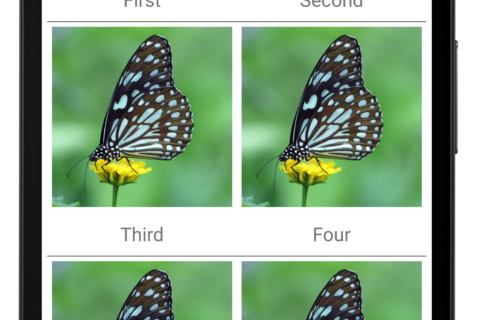
React-native GridView example using FlatList
Pro Level React-native
In this article we going to learn about React-native GridView example using FlatList, This allows you to display data in proper manner like tow-dimensional view we can also increase columns of gridview, also it supports both android and iOS platform, it support Header and Footer support also we cannot use other…
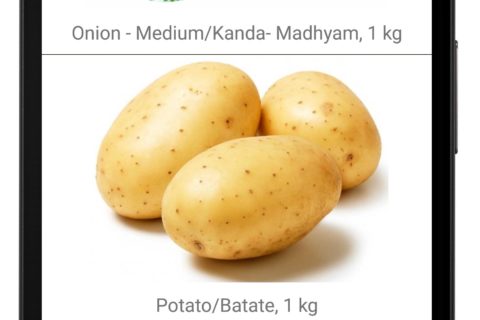
Read MoreReact-native FlatList component
Beginner Pro Level React-native
As we know ListView component is deprecated so the best alternative is to use the React-native FlatList component it supports both vertical and horizontal dimension view, also support both Android and IOS device, it support Header and Footer support also we cannot use other libraries for pull to refresh it…
Read More