Floating action button in React-native
Hi guys, In this article, we are learning about custom floating action button in React-native, there are many libraries available for floating action but some times developer needs to add custom floating action button so that you can customize style easily, so let’s start with an example
1. Create a new project
react-native init projectName
In my case, I have already created a project
2. Import the following components
import React, { Component } from 'react';
import { StyleSheet, View, Image, TouchableOpacity, Alert } from 'react-native';
3. Create a Floating action button
We are creating a custom floating action button using stylesheet, using borderRadius: 200/2 we create circular view for floating action button and add image view component inside it, check the following style for floating action button and add this to your project
FloatingActionButtonStyle: {
position: 'absolute',
width: 60,
height: 60,
alignItems: 'center',
justifyContent: 'center',
right: 30,
bottom: 30,
backgroundColor:'#0B66D3',
borderColor:'#000000',
borderRadius: 200/2
},
Above style is for floating action view, then add an image in floating action view using the following style
FloatingActionButtonImageStyle: {
width: 30,
height: 30,
resizeMode: 'contain',
tintColor:'#FFFFFF'
},
here is the code for return method
<View style={styles.Container}>
//Do something
<TouchableOpacity
activeOpacity={0.7}
onPress={this.onFloatinActionClick}
style={styles.FloatingActionButtonStyle}>
<Image
source={{uri:'https://www.techup.co.in/wp-content/uploads/2020/03/ic_cart_image.png' }}
style={styles.FloatingActionButtonImageStyle}
/>
</TouchableOpacity>
</View>
As you saw in the above code we are using TouchableOpacity to add onPress and assign FloatingActionButtonStyle to it, then add Image component inside TouchableOpacity and assign FloatinActionButtonImageStyle to it, also you can add another component outside TouchableObacity section. let’s see full source code
4. Full Source code for Floating action button
import React, { Component } from 'react';
import { StyleSheet, View, Image, TouchableOpacity, Alert } from 'react-native';
export default class App extends Component {
//This method display alert on floating button click
onFloatinActionClick = () => {
Alert.alert('Floating action button Clicked');
};
render() {
return (
<View style={styles.Container}>
//Do something
<TouchableOpacity
activeOpacity={0.7}
onPress={this.onFloatinActionClick}
style={styles.FloatingActionButtonStyle}>
<Image
source={{uri:'https://www.techup.co.in/wp-content/uploads/2020/03/ic_cart_image.png' }}
style={styles.FloatingActionButtonImageStyle}
/>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
Container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5F5F5',
},
FloatingActionButtonStyle: {
position: 'absolute',
width: 60,
height: 60,
alignItems: 'center',
justifyContent: 'center',
right: 30,
bottom: 30,
backgroundColor:'#0B66D3',
borderColor:'#000000',
borderRadius: 200/2
},
FloatingActionButtonImageStyle: {
width: 30,
height: 30,
resizeMode: 'contain',
tintColor:'#FFFFFF'
},
});
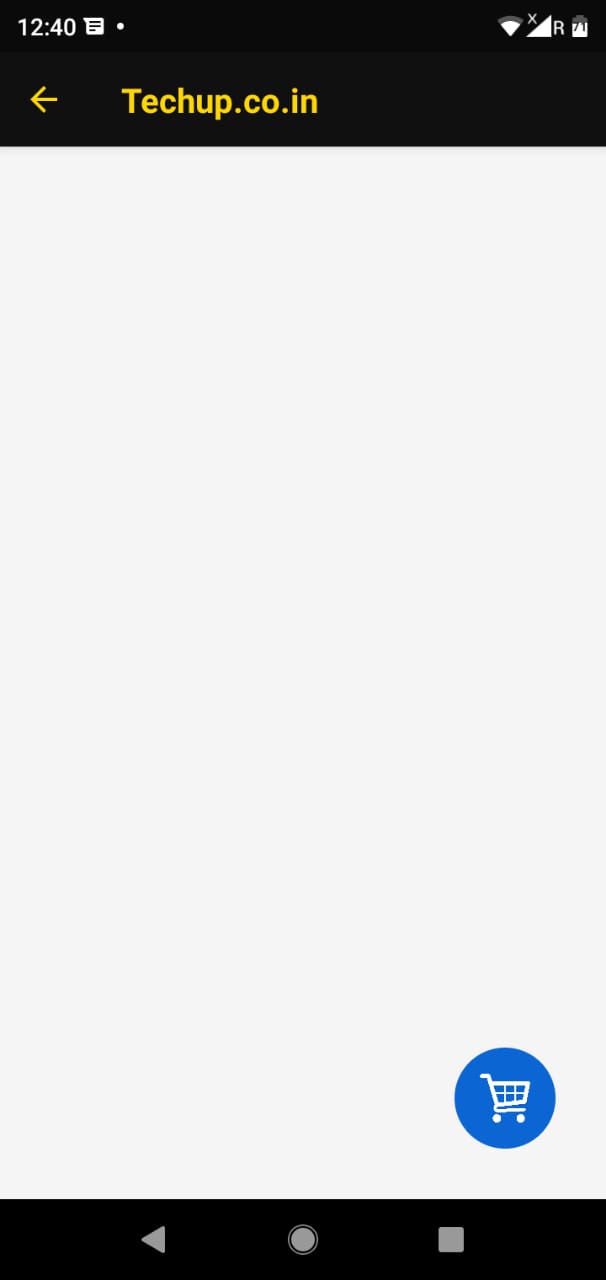
5. Output
Thank you 🙂